맨틀 이야기
react-calendar 달력 커스터마이징하기 본문
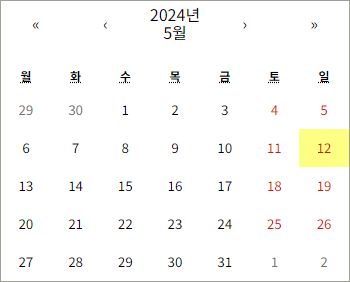
react-calendar 라이브러리를 사용해 달력 컴포넌트를 만들 때, locale을 한국으로 설정하면 아래 이미지와 같이 모든 날짜 뒤에 "일"이 기본값으로 붙은 다소 난잡한 UI가 탄생하게 된다.
import Calendar from "react-calendar";
<Calendar locale="ko-KR" />
다행히도 달력에서 문자열을 지우는 건 매우 간단했다.
react-calendar에서 제공하는 Calendar 컴포넌트는 CSS 스타일링은 물론 달력에 보이는 모든 텍스트를 커스터마이징할 수 있게 해준다. 일, 월, 연도는 각각 formatDay, formatMonth, formatYear prop으로 타겟 날짜의 string 값을 리턴하도록 함수를 전달하면 된다.
import Calendar from "react-calendar";
<Calendar
locale="ko-KR"
formatDay={(_, date) => date.getDate().toString()}
/>
formatDay 메소드는 locale 문자열과 Date 객체를 인자로 받는다. (딱히 locale 변수를 쓸 일은 없으니 _로 대체)
Date 객체는 달력 컴포넌트가 전달해주니 나는 Date 객체를 어떻게 포맷팅할지만 신경쓰면 된다. 숫자만 보여주고 싶기 때문에 getDate() 메소드를 사용하기만 하면 완성이다.

'Frontend' 카테고리의 다른 글
| Vue 배우기 (2) (0) | 2024.05.30 |
|---|---|
| Vue 배우기 (1) (0) | 2024.05.29 |
| json-server의 다중 엔드포인트를 단일 엔드포인트로 사용하기 (0) | 2024.05.11 |
| Next.js 페이지의 params 및 searchParams (0) | 2024.04.21 |
| Next.js App Router에서 라우팅 처리하기 (0) | 2024.04.21 |

