신비한 개발사전
Axios import 이슈 해결하기 본문

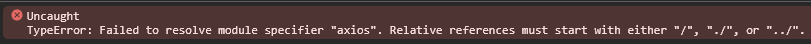
이제까지 계속 fetch만 고집하다가 드디어 Axios를 써보기로 했는데, 시작하자마자 에러와 씨름하게 됐다. 어째선지 axios 패키지 자체를 import할 수 없는 모양이다. 검색해보면 CDN으로 해결하는 방법은 나와있지만, 패키지 설치만으로는 이렇다할 해결책을 찾을 수 없었다.
혹 프레임워크에서도 문제일지 실험해볼 겸 리액트와 Next.js에서도 써봤더니 에러 없이 잘 import되는 것을 확인했다.

프론트엔드 프레임워크를 사용하면 import 문제가 없고, 바닐라 JS 환경에서 패키지만 설치해 쓰려고 하면 모듈을 찾을 수 없다는 에러가 뜬다. 이 부분을 바탕으로 해결책을 더 찾아보기로 했다.
파일을 번들링해도 문제가 발생할지 확인해보기 위해 먼저 바닐라 JS 환경에 웹팩을 설치해 번들링을 해봤다.
✅ 웹팩으로 번들링한 코드는 정상적으로 Axios 기능을 사용할 수 있었다.
import 에러는 처리했지만, 매번 코드를 테스트할 때마다 수동으로 번들링을 돌릴 수는 없는 노릇이었다. 더 나은 방법이 있을지 찾아봤고, 곧 webpack-dev-server를 알게 됐다.
webpack-dev-server로 dev 서버 구축
webpack-dev-server는 내 코드를 번들링해 dev 서버에서 구동시켜주는 툴이다. 알고 보니 리액트에서 dev 서버를 띄워주는 역할을 하는 react-scripts에서도 이 라이브러리를 쓴다고 한다.
웹팩이 내 코드를 제대로 번들링해서 dev 서버를 구동하게 하려면 아래 코드를 webpack.config.js 파일에 추가하면 된다. webpack-dev-server가 번들링한 코드는 메모리에만 저장하기 때문에 물리적인 파일이 만들어지지 않는다. dist나 public 폴더에 번들링한 파일이 생성되지 않아도 dev 서버는 돌아가니 당황하지 않아도 된다.
const path = require("path");
module.exports = {
devServer: {
static: {
directory: path.join(__dirname, "src"),
},
compress: true,
port: 9000,
},
mode: "development",
};
만약 위 설정으로 dev 서버를 띄워도 import 에러가 뜬다면 module.exports 객체에 output 설정을 추가해보자.
const path = require("path");
module.exports = {
output: {
filename: "main.js", // HTML 문서와 파일명이 일치해야 함
publicPath: "/", // 브라우저가 참조할 파일 디렉토리 path
},
devServer: {
static: {
directory: path.join(__dirname, "src"),
},
compress: true,
port: 9000,
},
mode: "development",
};